Afbeelding pagina - vrije visualisering

Freddy van Geel
Specialist
xxter ondersteunt vrije visualisatie door middel van de zogenaamde "afbeelding pagina"
Ter voorbereiding log je in op my.xxter.com en voeg je een achtergrond afbeelding (bijvoorbeeld met een plattegrond van de woning) toe via [Afbeeldingen] - [Achtergrond afbeeldingen], eventueel in een aparte categorie.
Kies het profiel waar je een vrije visualisatie pagina wil toevoegen en selecteer de gewenste knop type en grootte naast de preview.
Klik op toepassen en kies in het menu voor [Pagina's] - [Pagina toevoegen]
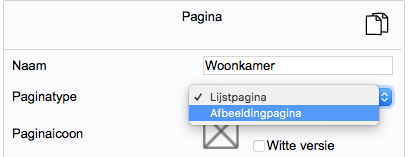
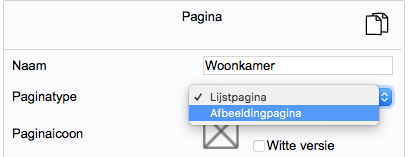
Bij de pagina eigenschappen kies je vervolgens bij "Pagina Type" voor "Afbeeldingspagina"

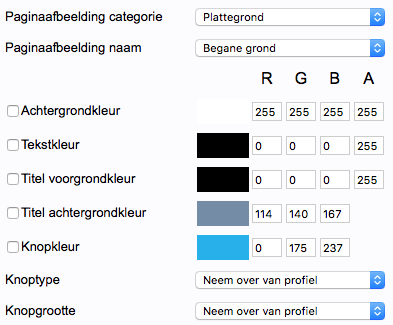
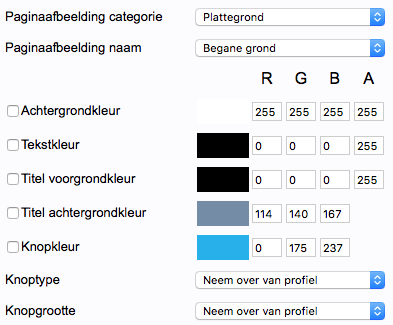
Na het klikken op "Toepassen" verandert de preview pagina naar een iPad, en kan je een afbeelding als achtergrond toevoegen door de juiste categorie te kiezen in het dropdown menu "Paginaafbeelding categorie" en de afbeelding door te kiezen in het dropdown menu "Paginaafbeelding naam" en klik op toepassen.

Kies desgewenst het knoptype en formaat als dit op deze pagina moet afwijken van de default instellingen.
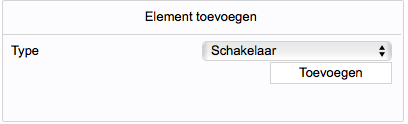
Via "Element toevoegen" kan je, zoals bij een Lijstpagina, elementen toevoegen.

Een toegevoegd element wordt linksboven op de pagina neergezet.
Je kan het toegevoegde element nu slepen naar de plaats waar je het wil plaatsen.
Klik op het element om de bijbehorende instellingen aan te passen.
Per element kan je het knoptype, de kleur en de positie kiezen indien je wil dat deze afwijken van de default instellingen.
Herhaal dit proces voor alle elementen die je op de pagina wil toevoegen.
Tip:
Onder de preview kan je nog kiezen voor "aan grid vastmaken" en "grid weergeven" en de grootte van het grid instellen.
Hierdoor kan je elementen laten snappen naar het grid.
Ter voorbereiding log je in op my.xxter.com en voeg je een achtergrond afbeelding (bijvoorbeeld met een plattegrond van de woning) toe via [Afbeeldingen] - [Achtergrond afbeeldingen], eventueel in een aparte categorie.
Kies het profiel waar je een vrije visualisatie pagina wil toevoegen en selecteer de gewenste knop type en grootte naast de preview.
Klik op toepassen en kies in het menu voor [Pagina's] - [Pagina toevoegen]
Bij de pagina eigenschappen kies je vervolgens bij "Pagina Type" voor "Afbeeldingspagina"

Na het klikken op "Toepassen" verandert de preview pagina naar een iPad, en kan je een afbeelding als achtergrond toevoegen door de juiste categorie te kiezen in het dropdown menu "Paginaafbeelding categorie" en de afbeelding door te kiezen in het dropdown menu "Paginaafbeelding naam" en klik op toepassen.

Kies desgewenst het knoptype en formaat als dit op deze pagina moet afwijken van de default instellingen.
Via "Element toevoegen" kan je, zoals bij een Lijstpagina, elementen toevoegen.

Een toegevoegd element wordt linksboven op de pagina neergezet.
Je kan het toegevoegde element nu slepen naar de plaats waar je het wil plaatsen.
Klik op het element om de bijbehorende instellingen aan te passen.
Per element kan je het knoptype, de kleur en de positie kiezen indien je wil dat deze afwijken van de default instellingen.
Herhaal dit proces voor alle elementen die je op de pagina wil toevoegen.
Tip:
Onder de preview kan je nog kiezen voor "aan grid vastmaken" en "grid weergeven" en de grootte van het grid instellen.
Hierdoor kan je elementen laten snappen naar het grid.
Categorieën
- 377 Alle Categorieën
- 34 Release notes
- 10 Release notes - Pairot
- 24 Release notes - xxter
- 13 Pairot
- 48 Algemeen
- 6 Device
- App
- 1 Project
- 3 Voice assistants
- 19 xxter
- 129 Algemeen
- 48 Algemeen
- 35 Nieuwe functionaliteiten en nieuwe features
- 23 Apps
- 22 Apps algemeen
- 1 Apps Beta release
- 24 Profielen
- 7 Profiel algemeen
- 16 Pagina's en pagina elementen
- 1 Waarschuwingsservice
- 97 Project
- 7 Logica
- 2 Aanwezigheidsdetectie
- 13 Acties
- 3 BREEAM
- 14 Cameras
- 16 Componenten
- 1 Config Tool
- 6 Opdrachten
- 28 Native scripts
- 3 LUA scripts
- 3 Statistieken
- 51 Device
- 43 Device algemeen
- 3 Toegangsrechten en lokale gebruikers
- 4 Aanwezigheidssimulatie / Presence simulation